An input of type "radio" is a form element that allows users to select a single item from a list of related options.
Usage
When to use
- To allow users to select a single option from a group of two or more mutually exclusive options.
When not to use
- When a user should check and uncheck an option, use a Checkbox.
- When users need to select more than one option from a list, use a Checkbox.
- When the result of checking or unchecking the option is expected to happen immediately, use a Toggle.
Layout
We recommend using vertical radio groups, especially with short list options.
Horizontal
Vertical
Required and optional
It is recommended to always select one of the radio buttons by default. However, there could be cases where the default selection could affect the user’s choice (the power of suggestion) and leaving all radio buttons unselected may provide a better user experience. Required and optional indicators can be used in those instances.
For complex forms, indicate required fields. This is the most explicit and transparent method and ensures users don’t have to make assumptions. Read more about best practices for marking required fields in forms.
For shorter, simpler forms (ie. login/signup and feedback requests), indicate optional fields instead.
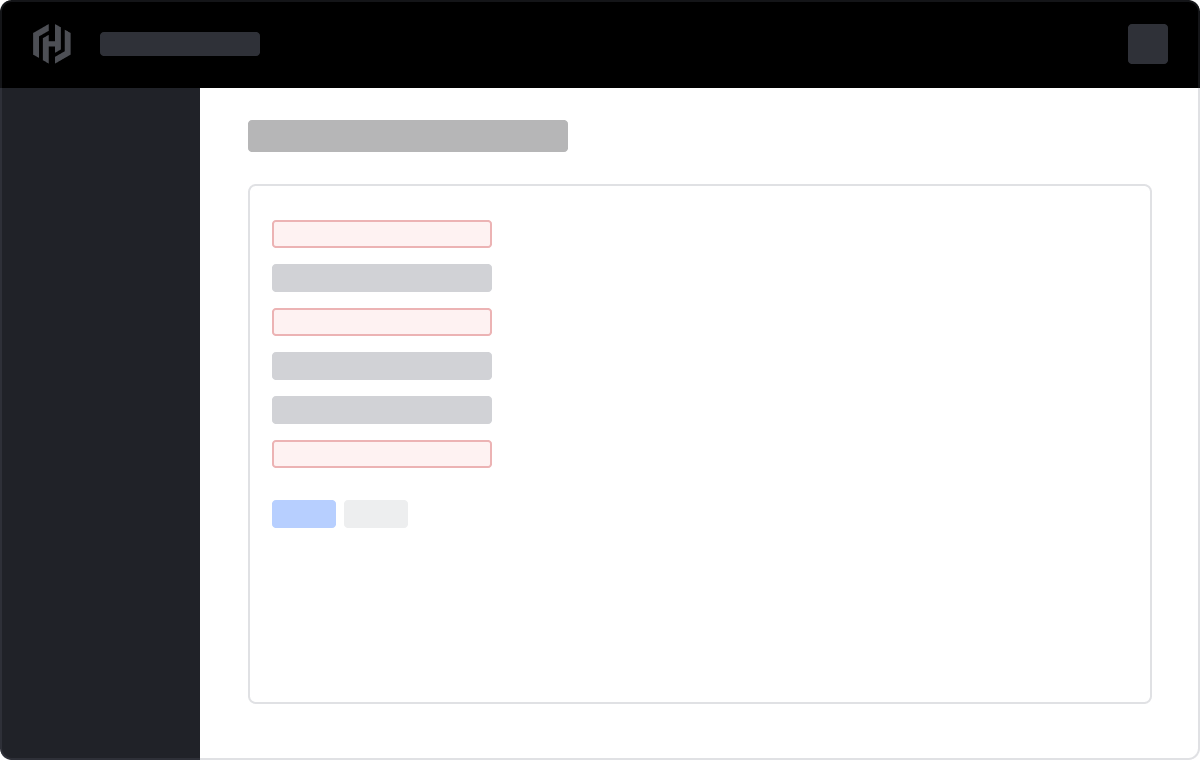
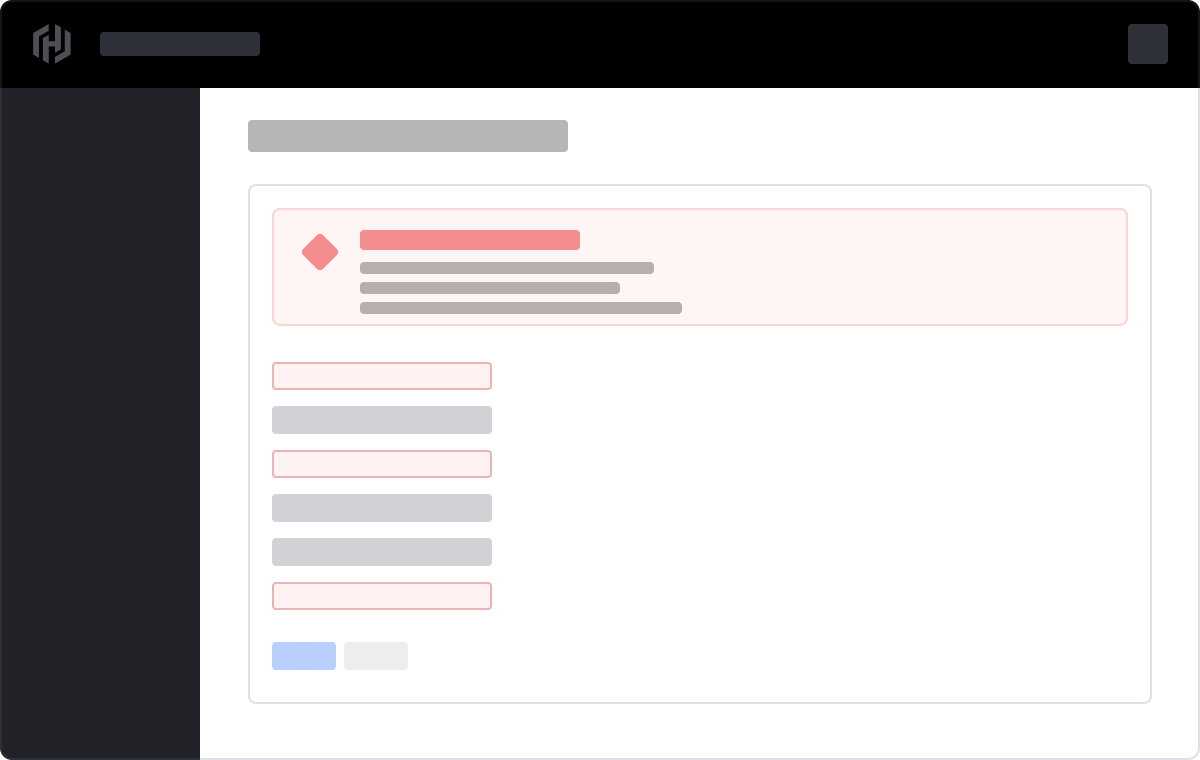
Validation
Types of validation
Use a combination of client side and server side validation for the best user experience. Catching basic errors with client side validation allows the user to quickly resolve the error before submitting the form.
Client side validation
Client side validation, sometimes also referred to as inline validation, is an initial check that happens in the browser to ensure required fields are filled out and that the value is in the correct format. Learn more about client side validation.

Server side validation
Server side validation provides a more thorough check on the server once the data has been submitted and helps keep our applications safe.
When using server side validation, display an AlertInline in the Critical variant above the form listing all errors with links to each invalid field.

Displaying multiple error messages
We recommend showing all applicable error messages directly under their corresponding form field.
Content
Form::Label
- We recommend keeping labels clear and concise, about 1-3 words. They should not consist of full sentences.
- 3.2.2 Labels or Instructions (A): Labels or instructions are provided when content requires user input.
Form::HelperText
- Use helper text when needing to provide the user with extra details about the option(s) you’re asking them to select, ie. Learn more about our pricing.
Form::Error
- Error messages need to provide the user with enough context to guide them in resolving the error.
- Keep messages short and to the point (ie. "Select one option")
- Avoid overt politeness; don’t use "please" or "thank you" in your messaging.
- 3.3.1 Error Identification: If an input error is automatically detected, the item that is in error is identified and the error is described to the user in text.
- 3.3.3 Error Suggestion (AA): If an input error is automatically detected and suggestions for correction are known, then the suggestions are provided to the user, unless it would jeopardize the security or purpose of the content.
- 3.3.4 Error Prevention (Legal, Financial, Data) (AA): For Web pages that cause legal commitments or financial transactions for the user to occur, that modify or delete user-controllable data in data storage systems, or that submit user test responses, at least one of the following is true: submissions are reversible, data is checked and the user is provided an opportunity to correct them, a mechanism is available for reviewing, confirming, and correcting the information before finalizing the submission.
- 4.1.3 Status Messages: In content implemented using markup languages, status messages can be programmatically determined through role or properties such that they can be presented to the user by assistive technologies without receiving focus.
Refer to HashiCorp’s Style, Language, and Voice Guidelines for more content tips.
Related
How to use this component
There are different possible ways to use the Form::Radio component: using the "base" variant (essentially just the control itself), using the "field" variant (the control plus label, helper text and error), or using the "group" variant (a list of fields with legend, helper text and error).
The "group" one is the one that likely you will want to use, because of the nature of the "radio" control (always used in a list of options). The "base" and "field" ones are to be used if and when you need to achieve custom layouts or have special use cases not covered by the other variant.
Form::Radio::Group
The basic invocation creates:
- a
<fieldset>container - a
<legend>element - a list of rendered
<Form::Radio::Field>components
The @name argument offers an easy way to provide the same name for all the radio controls in a single place.
<Hds::Form::Radio::Group @name="datacenter" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.Radio::Field as |F|>
<F.Label>NYC1</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>DC1</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>NYC2</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>SF1</F.Label>
</G.Radio::Field>
</Hds::Form::Radio::Group>
Layout
You can choose between two different layout orientations, to better fit your spacing requirements.
<Hds::Form::Radio::Group @layout="horizontal" @name="datacenter-demo2" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.Radio::Field as |F|>
<F.Label>NYC1</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>DC1</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>NYC2</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>SF1</F.Label>
</G.Radio::Field>
</Hds::Form::Radio::Group>
Helper text
You can add extra information to the field using helper text. When helper text is added, the component automatically adds an aria-describedby attribute to the fieldset, associating it with the automatically generated ID of the helper text element.
<Hds::Form::Radio::Group @layout="horizontal" @name="datacenter-demo3" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.HelperText>Select which datacenter to use for the initial setup.</G.HelperText>
<G.Radio::Field as |F|>
<F.Label>NYC1</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>DC1</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>NYC2</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>SF1</F.Label>
</G.Radio::Field>
</Hds::Form::Radio::Group>
Extra content in legend and helper text
The Legend and HelperText contextual components used in the "group" yield their content: meaning you can pass not just plain text, but also structured content.
<Hds::Form::Radio::Group @layout="horizontal" @name="method-demo1" as |G|>
<G.Legend>Method <Hds::Badge @size="small" @text="Beta" @color="highlight" /></G.Legend>
<G.HelperText>Choose which HTTP method to use for the communication channel. See <Hds::Link::Inline @href="#">HTTP protocol</Hds::Link::Inline> for more details.</G.HelperText>
<G.Radio::Field as |F|>
<F.Label>POST</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>GET</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>PUT</F.Label>
</G.Radio::Field>
</Hds::Form::Radio::Group>
Required / Optional
Use the @isRequired and @isOptional arguments to add a visual indication that a choice is "required" or "optional".
<Hds::Form::Radio::Group @isRequired= @layout="horizontal" @name="method-demo2" as |G|>
<G.Legend>Method</G.Legend>
<G.HelperText>Choose which HTTP method to use for the communication channel.</G.HelperText>
<G.Radio::Field as |F|><F.Label>POST</F.Label></G.Radio::Field>
<G.Radio::Field as |F|><F.Label>GET</F.Label></G.Radio::Field>
<G.Radio::Field as |F|><F.Label>PUT</F.Label></G.Radio::Field>
</Hds::Form::Radio::Group>
<br />
<Hds::Form::Radio::Group @isOptional= @layout="horizontal" @name="method-demo3" as |G|>
<G.Legend>Method</G.Legend>
<G.HelperText>Choose which HTTP method to use for the communication channel.</G.HelperText>
<G.Radio::Field as |F|><F.Label>POST</F.Label></G.Radio::Field>
<G.Radio::Field as |F|><F.Label>GET</F.Label></G.Radio::Field>
<G.Radio::Field as |F|><F.Label>PUT</F.Label></G.Radio::Field>
</Hds::Form::Radio::Group>
Validation
If an input is not valid, provide the user with an error message using the Error contextual component.
<Hds::Form::Radio::Group @layout="horizontal" @name="datacenter-demo4" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.Radio::Field as |F|>
<F.Label>NYC1</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>DC1</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>NYC2</F.Label>
</G.Radio::Field>
<G.Radio::Field as |F|>
<F.Label>SF1</F.Label>
</G.Radio::Field>
<G.Error>Error: you need to choose one datacenter.</G.Error>
</Hds::Form::Radio::Group>
"Field" items
A "group" of radios is made of one or more "field" radio components (Form::Radio::Field). So all the arguments, attributes and modifiers that can be passed to the "field" component, can be passed to the same items in the "group" declaration.
<Hds::Form::Radio::Group @layout="vertical" @name="datacenter-demo5" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.Radio::Field @id="datacenter-NYC1" checked @value="NYC1" as |F|>
<F.Label>NYC1</F.Label>
<F.HelperText>CoreSite- 32 Avenue of the Americas</F.HelperText>
</G.Radio::Field>
<G.Radio::Field @id="datacenter-DC1" @value="DC1" as |F|>
<F.Label>DC1</F.Label>
<F.HelperText>CoreSite- K Street</F.HelperText>
</G.Radio::Field>
<G.Radio::Field @id="datacenter-NYC2" @value="NYC2" as |F|>
<F.Label>NYC1</F.Label>
<F.HelperText>H5 Data Center - 325 Hudson Street</F.HelperText>
</G.Radio::Field>
<G.Radio::Field @id="datacenter-SF1" @value="SF1" as |F|>
<F.Label>SF1</F.Label>
<F.HelperText>INAP - 650 Townsend Street</F.HelperText>
</G.Radio::Field>
</Hds::Form::Radio::Group>
Form::Radio::Field and Form::Radio::Base
The "base" and "field" variants are intended for rare cases where the "group" variant can’t be used and a custom implementation is needed. Most of the details for the "field" variant also apply to the "base" variant, but see the Component API for more details.
The basic invocation or a "field" component creates:
- a
<label>element with aforattribute automatically associated with the inputIDattribute - a
<input type="radio">control with an automatically generatedIDattribute
<Hds::Form::Radio::Field name="data-center" @value="SF1" as |F|>
<F.Label>SF1</F.Label>
</Hds::Form::Radio::Field>
The invocation of a "basic" component creates an <input type="radio"> control with an automatically generated ID attribute.
<Hds::Form::Radio::Base
name="data-center"
aria-label="San Francisco datacenter number 1"
@value="SF1"
/>
Component API
The Form::Radio component has three different variants, with their own APIs:
Form::Radio::Group- the "group" parent component: a<legend>(optional), a list of fields, and error messagingForm::Radio::Field- the "field" parent component: the<input>control, with label, helper text and error messaging (in a wrapping container)Form::Radio::Base- the "basic" component: just the<input>control
Given the nature of the "radio" control (always used in a list of options) the most likely to be used is the "group" variant, while the "base" and "field" variants may be used to create custom layouts/designs.
Form::Radio::Group
- Name
-
layout - Type
-
enum - Values
-
- vertical (default)
- horizontal
- Description
- Sets the layout of group.
- Name
-
name - Type
-
string - Description
-
Sets the
nameattribute for each form control within the group.
- Name
-
isRequired - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
Appends a
Requiredindicator next to the legend text and sets therequiredattribute on the controls when user input is required.
- Name
-
isOptional - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
Appends an
Optionalindicator next to the legend text when user input is optional.
Contextual components
Legend, group of fields, and error content are passed to the group as yielded components, using the Legend, Radio::Field, and Error keys.
The group of elements is automatically wrapped in a <fieldset> element.
- Name
-
<[G].Legend> - Type
-
yielded component - Description
-
An optional container that yields its content inside the
<legend>element. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check theForm::Legendcomponent.
- Name
-
<[G].HelperText> - Type
-
yielded component - Description
-
A container that yields its content inside the "helper text" block (at group level). The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::HelperTextcomponent.
Theidattribute of the element is automatically generated.
- Name
-
<[G].Radio::Field> - Type
-
yielded component - Description
-
Used to yield one or more fields inside the group. For details about its API check the
Radio::Fieldcomponent above.
- Name
-
<[G].Error> - Type
-
yielded component - Description
-
A container that yields its content inside the "error" block (at group level). The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::Errorcomponent.
Theidattribute of theErrorelement is automatically generated.
- Name
-
<[E].Message> - Type
-
yielded component - Description
-
If the error is made of multiple messages, you can iterate over a collection of error messages yielding individual items using
Error.Message.
Form::Radio::Field
- Name
-
id - Type
-
string - Description
-
The input control’s ID attribute.
By default the ID is automatically generated by the component; use this argument if you need to pass a custom ID for specific reasons you may have.
- Name
-
extraAriaDescribedBy - Type
-
string - Description
-
An extra ID attribute to be added to the
aria-describedbyHTML attribute.
By default thearia-describedbyattribute is automatically generated by the component, using the IDs of the helper text and errors (if they’re present); use this argument if you need to pass an extra ID for specific reasons you may have.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
The attributes will be applied to the<input type="radio">element. This means you can use all the standard HTML attributes of the<input type="radio">element and all the usual Ember techniques for event handling, validation, etc.
Some examples of HTML attributes that you will likely use:id,name,value,checked,disabled(see whole list here) and some examples of Ember modifiers:{{on "click" [do something]}},{{on "change" [do something]}}.
Contextual components
Label, helper text and error content are passed to the field as yielded components, using the Label, HelperText, Error keys.
- Name
-
<[F].Label> - Type
-
yielded component - Description
-
A container that yields its content inside the
<label>element. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check theForm::Labelcomponent.
Theforattribute of the label is automatically generated, using thecontrolIdvalue of the control.
- Name
-
<[F].HelperText> - Type
-
yielded component - Description
-
A container that yields its content inside the "helper text" block. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::HelperTextcomponent.
Theidattribute of the element is automatically generated, using thecontrolIdvalue of the control.
- Name
-
<[F].Error> - Type
-
yielded component - Description
-
A container that yields its content inside the "error" block. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::Errorcomponent.
Theidattribute of theErrorelement is automatically generated.
- Name
-
<[E].Message> - Type
-
yielded component - Description
-
If the error is made of multiple messages, you can iterate over a collection of error messages yielding individual items using
Error.Message.
Form::Radio::Base
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
The attributes will be applied to the<input type="radio">element. This means you can use all the standard HTML attributes of the<input type="radio">element and all the usual Ember techniques for event handling, validation, etc.
Some examples of HTML attributes that you will likely use:id,name,value,checked,disabled(see whole list here) and some examples of Ember modifiers:{{on "click" [do something]}},{{on "change" [do something]}}.
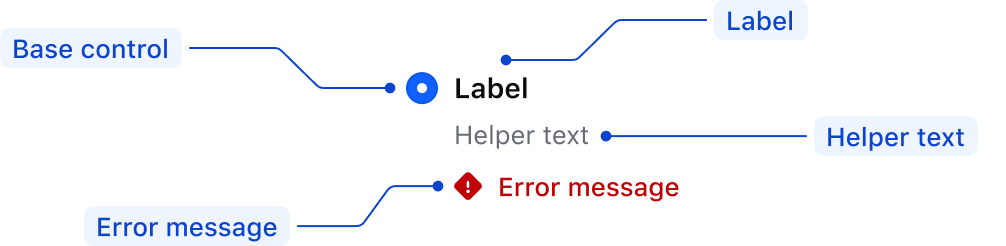
Anatomy
Field

| Element | Usage |
|---|---|
| Base control | Required |
| Label | Required |
| Helper text | Optional |
| Error message | Triggered by system |
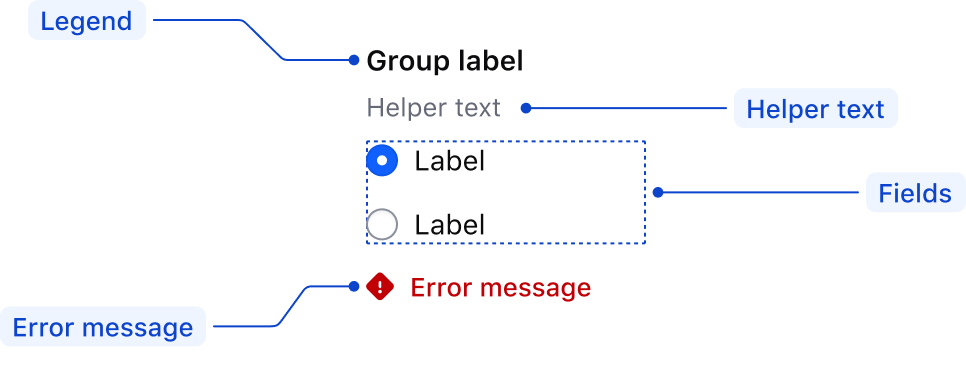
Group

| Element | Usage |
|---|---|
| Legend | Optional |
| Helper text | Optional |
| Fields | At least one is required |
| Error message | Triggered by system |
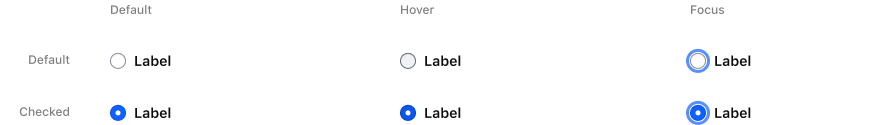
States

Conformance rating
Form::Radio::Group
Form::Radio::Group is conformant when used as directed.
Form::Radio::Field
Form::Radio::Field is conformant when used as directed.
Form::Radio::Base
Form::Radio::Base is not conformant until it has an accessible name.
Applicable WCAG Success Criteria
This section is for reference only, some descriptions have been truncated for brevity.
This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.